Prior to the testing phase, a comprehensive test plan was developed to outline the testing methodology. Participants were recruited to evaluate the redesigned pages, observe their interactions, and identify areas for improvement. The testing sessions were conducted remotely via Zoom, with 6 participants meeting the specified criteria.
Objectives:
-
Assess users' ability to easily complete designated tasks.
-
Observe the varying paths users take to accomplish similar tasks.
-
Identify areas for improvement in future design iterations.
Participants:
-
6 participants
-
Aged between 30 and 45 years old

WireFrames
Based on the developed information architecture, the next step was to create mid-fidelity prototypes with enough detail for users to navigate and complete tasks during usability testing. These wireframes identified areas for redesign to address user pain points and add new functionalities, simplifying task completion. Prototypes for the website, tablet, and mobile versions ensured the design was responsive and effective across all devices.
Empathize

Global Website Rank
-
Global Rank (Worldwide) - 250,754
-
Country Rank – Canada - 13,880
-
Category Rank - Science and Education > Astronomy – 61
Audience Interest
News and Media
Science & Education
Astronomy
Careers
Technology - Satellites
Top Searches
Canadian space agency - 5.44%
How satellites have changed the world - 1.14%
About Astronauts - 1.03%
Planets in our Solar system - .85%
Space Scientist – Career - .85%
About CSA
A government agency that is
-
Responsible for the Canadian Space Program.
-
Involved in the exploration of space and the development and application of space knowledge.
-
Involved in a range of space activities, which includes: Design, development, and launch of satellites.
-
Development of space rovers used in deep space exploration International Space Station Scientific study and research.
-
Training of astronauts.
-
Involved in several space missions such as:
-
OSIRIS-Rex
-
NEOSSat
-
ExoMars
-
Data Analysis
The data was analyzed and categorized by website sections needing redesign. This analysis prioritized focus areas and led to the problem statement, initiating the redesign process.
The analysis highlighted several key redesign issues: overly complex language, excessive links without CTAs, repetitive and lengthy content, and mismatched headings. Problems also included a lack of a home button and navigation bar, a cluttered career page, and poor mobile usability with excessive scrolling and complicated breadcrumbs. The site’s look was bland, with too many headings, heavy content, and irrelevant information. Additionally, the job search was complicated, and the language was inconsistent, not following the LATCH principle.

DAN
SHEELAM
VIC
Mandy
JEANNOT
I would recommend this website to others
I would return to this website in the future
I enjoyed the visual design and style
Navigating through the website was clear and easy
I was easily able to find the information I needed





Define

Information Architecture
The groupings from card sorting were then used to finalize the new site map. With information architecture in place, redesigning the navigation was much simpler.
How Might We
How might we transform the CSA website to effortlessly guide users to critical research and educational resources, enhancing both ease of use and overall experience?
Problem Statement
CSA’s website holds valuable content but is poorly organized. An organized, intuitive design is needed to improve accessibility for researchers and information seekers.
User Insight
Users visiting the website seek critical information like research materials and educational data. It's essential that this information is easily accessible to save time and ensure efficient use.
Card Sorting
CSA’s website contains valuable content but suffers from poor organization. To enhance accessibility for researchers and information seekers, the website needs a more intuitive design. This includes grouping similar items, using clear and concise labels, and maintaining consistent navigation. The interface should be decluttered, with simplified language and improved images and videos. Additionally, finding ways to spark curiosity and making information easily accessible will contribute to an overall enhanced look and feel.
Ideate


Moodboard
To begin the rebranding process, a mood board was created to capture the visual inspiration and set the overall tone for how the brand would be envisioned in its final form. This mood board served as a foundation for developing the UI style guide, which defined the key design elements, such as typography, color palettes, iconography, and imagery. Together, these tools ensured a consistent and cohesive look across all digital platforms, guiding the design team through each stage of the rebranding to align with the desired brand identity.
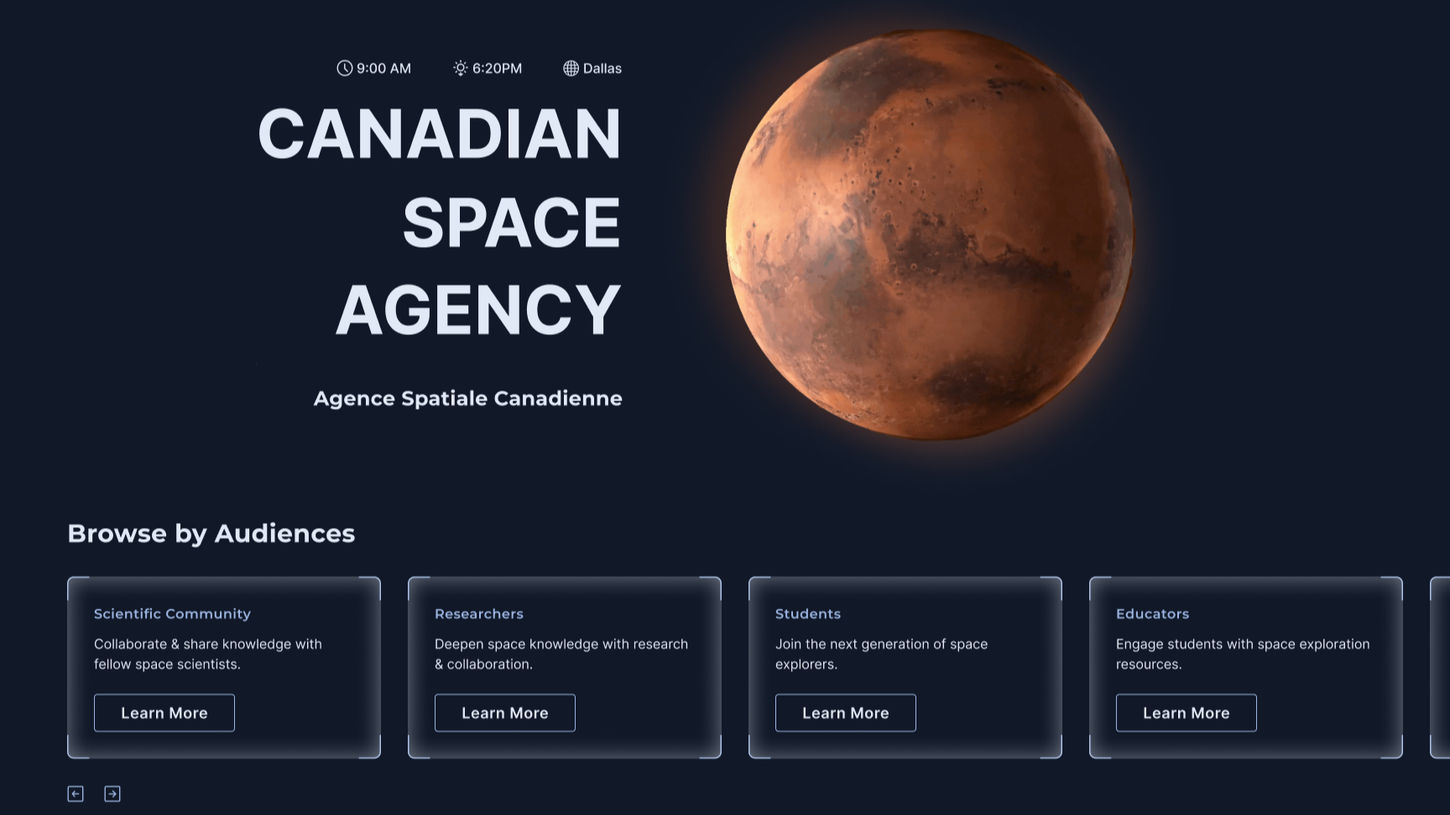
Home Page
The homepage was redesigned as a central hub, categorizing content into Themes, Events, and a News Center. This organization provided quick access to relevant topics, upcoming activities, and the latest updates, creating a more streamlined user experience.
Prototype
Events Child Page
Each child page, such as "Latest News," includes a mix of videos and articles, allowing users to engage with content in multiple formats. Similarly, pages for other categories, like "Blogs" and "Podcasts," feature a curated selection of multimedia content tailored to each type.

Level -1 Child Page
From the homepage, users can navigate to sections like "Browse by Audience" or "Browse by Theme." For example, selecting "Scientific Community" under "Browse by Audience" leads to a Level 1 page where topics are organized in tabbed sections.

Level - 2 Child Page
In addition to providing social media links, the Level 2 child page includes a series of cards that guide users to various related topics. Each card serves as a visual link, allowing users to explore additional content relevant to the main topic of the page, making navigation more intuitive and engaging.

Events Page
Each event category, like "Latest News," has a dedicated page with a mix of content, such as videos and articles. Other categories, like "Blogs" and "Podcasts," also offer tailored multimedia options, ensuring users can engage in their preferred format.
THE STORY
Problems
Users were overwhelmed by the website's dense and cluttered information, leading to difficulty in finding what they needed and a poor overall navigation experience.
Challenges
Identifying specific pain points, simplifying the navigation, and creating an intuitive design that improves usability without sacrificing key content.




Tools Used
Industry
Public Sector
Empathize
User research
Define
User Persona
Empathy Map
Competitive Analysis
Ideate
Story Mapping
User Journey Mapping
User Flow
Prototype
Low Fidelity
Wireframes
High Fidelity
Test
Aurora Hunter

Educator

Student

Research
To understand CSA's audience and their behavior on the website, I conducted research with the following goals:
-
Gain insights into the scientific research industry and CSA's target audience.
-
Analyze similar websites and how they meet user needs.
-
Understand user experiences, goals, motivations, and frustrations in searching for information.
Initial Usability test
The Canadian Space Agency (CSA) provides information on space exploration and aeronautics. We recently conducted a usability test to improve our website. Based on user feedback, we'll focus on enhancing content for:
-
Travelers: Seeking information on the Northern Lights
-
Educators: Primarily from primary, middle, and high schools
-
Students: Looking for information for school assignments
-
Astronauts: Interested in space exploration and careers
-
Researchers: Seeking project or research materials
-
Job Seekers: Exploring career opportunities
Jeannot
"This place is like a maze, so i prefer to go to a search bar to find details, wish there was a menu or a navigation bar"
Sheelam
"The home page says northern lights, but the following pages say aurora, there are inconsistencies"
Mandira
"The website is extremely content heavy. The vertical arrangement of the content needs a lot of scrolling back and forth."
Daniel
"There is too much clutter. There is good information, but all is content is very distracting"



Lesson Learned - The power of UX Laws, Research and Minimalism
While redesigning the Canadian Space Agency website, I learned the value of minimalism in simplifying complex information and improving the overall user experience. I also applied Gestalt’s Law of Proximity, which highlights the importance of grouping related items together to enhance clarity and usability. Continuous user research at each stage of the process, along with an agile and iterative approach, was essential for refining the design and ensuring it met user needs. These insights underscored how simplicity, structure, and adaptability are key to designing effective, user-centered websites.
© 2024 by Divya Chakravarthy. Created on Wix Studio.